Getting Data in and out of ASP.NET Applications using Ajax and jQuery – Using a Custom HttpHandler by Dan Wahlin
Getting Data in and out of ASP.NET Applications using Ajax and jQuery – Using a Custom HttpHandler by Dan Wahlin
In my previous post I discussed how ASP.NET MVC controllers could be used to serve up JSON data to applications. Examples of additional technologies that can be used are shown next:
1. ASP.NET Web Services (.asmx)
2. Windows Communication Foundation
3. ASP.NET MVC Controller/Action
4. Custom HttpHandler
5. Web API
With ASP.NET MVC you can use a controller action to serve up JSON easily by using the built-in Json() method. An example of a JSON-enabled controller action is shown next:
1 2 3 4 5 | public ActionResult GetQuote(string symbol) { return Json(_SecurityRepository.GetSecurity(symbol), JsonRequestBehavior.AllowGet); } |
In this post I'll discuss how ASP.NET HttpHandlers can be used to serve up JSON data to Ajax clients.
Creating an ASP.NET HttpHandler
Regular ASP.NET pages are a special type of object referred to as an HttpHandler. As users hit a page the handler is invoked and used to serve data to the browser. In cases where JSON data needs to be served to Ajax-enabled clients, a simple HttpHandler can be created and used without much effort on your part. The handler has an .ashx extension and can be hit directly in the browser or called from an Ajax client.
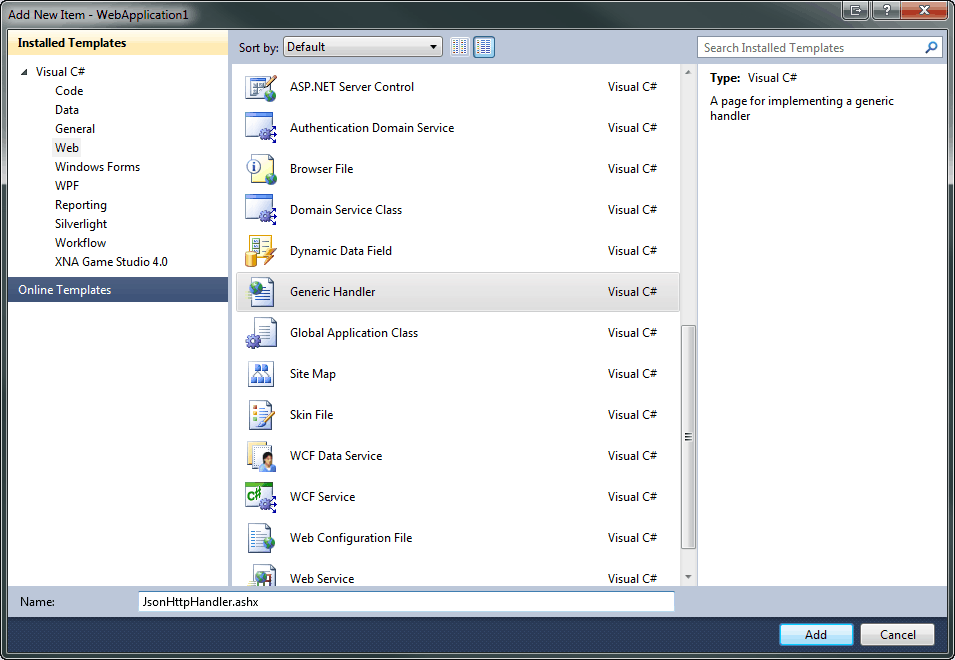
To add an HttpHandler into an ASP.NET Web Forms project right-click on the project and select Generic Handler from the available items as shown next:

After adding the Generic Handler into the project you'll see the following code:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | public class JsonHttpHandler : IHttpHandler { public void ProcessRequest(HttpContext context) { context.Response.ContentType = "text/plain"; context.Response.Write("Hello World"); } public bool IsReusable { get { return false; } } } |
Since JSON data will be served from the HttpHandler the first order of business is to reference the System.Web.Script.Serialization namespace:
using System.Web.Script.Serialization;
This namespace has the JavaScriptSerializer class in it which can be used to convert a Customer type to JSON. Once the namespace is included, the ContentType property needs to be changed to a value of text/json:
context.Response.ContentType = "text/json";
At this point the type of object to serialize to JSON can be created, serialized, and returned. The following code contains the complete ProcessRequest method in the HttpHandler. It's used to serialize a Customer object to JSON and then return the string data using the Response.Write() method.
1 2 3 4 5 6 7 8 9 10 | public void ProcessRequest(HttpContext context) { //simulate getting Customer object var cust = new Customer {ID = 2, Name = "John Doe", City = "Chandler"}; //serialize Customer object to JSON var serializer = new JavaScriptSerializer(); var json = serializer.Serialize(cust); context.Response.ContentType = "text/json"; context.Response.Write(json); } |
To call the custom HttpHandler the following jQuery code can be used:
1 2 3 | $.getJSON('JsonHttpHandler.ashx', null, function (data) { alert(data.Name + ' ' + data.City); }); |
This code uses jQuery's getJSON() function to call the HttpHandler on the serve and process the resulting data in a callback function. If data values need to be passed to the service the null parameter value in getJSON() can be replaced with an object literal containing the parameter(s):
{MyDataKey: MyDataValue}
The server can access the parameter value (or values) using the context variables Request property:
string val = context.Request[“MyDataKey”];
Conclusion
In this post you've seen how an ASP.NET HttpHandler can be used to serve JSON data to an Ajax-enabled client. Although using a custom HttpHandler to serve JSON data isn't my preferred approach given the other options available, it's a simple choice that can be used as needed. In the next post I'll discuss how the new Web API functionality available in .NET 4.5 can be used to serve JSON.
Enjoy!
Dan Wahlin
.NET Developer Instructor
Interface Technical Training
You May Also Like
A Simple Introduction to Cisco CML2
0 3896 0Mark Jacob, Cisco Instructor, presents an introduction to Cisco Modeling Labs 2.0 or CML2.0, an upgrade to Cisco’s VIRL Personal Edition. Mark demonstrates Terminal Emulator access to console, as well as console access from within the CML2.0 product. Hello, I’m Mark Jacob, a Cisco Instructor and Network Instructor at Interface Technical Training. I’ve been using … Continue reading A Simple Introduction to Cisco CML2
Creating Dynamic DNS in Network Environments
0 642 1This content is from our CompTIA Network + Video Certification Training Course. Start training today! In this video, CompTIA Network + instructor Rick Trader teaches how to create Dynamic DNS zones in Network Environments. Video Transcription: Now that we’ve installed DNS, we’ve created our DNS zones, the next step is now, how do we produce those … Continue reading Creating Dynamic DNS in Network Environments
Cable Testers and How to Use them in Network Environments
0 727 1This content is from our CompTIA Network + Video Certification Training Course. Start training today! In this video, CompTIA Network + instructor Rick Trader demonstrates how to use cable testers in network environments. Let’s look at some tools that we can use to test our different cables in our environment. Cable Testers Properly Wired Connectivity … Continue reading Cable Testers and How to Use them in Network Environments





Pingback: How to add Help Pages to ASP.NET Web API Services – Dan Wahlin | Interface Technical Training