JavaScript for C# Developers – Key concepts of C# and JavaScript Syntax
JavaScript for C# Developers – Key concepts of C# and JavaScript Syntax
This is an excerpt of a webinar by Dan Wahlin – JavaScript for C# Developers that was conducted at Interface Technical Training on September 14, 2014.
You can watch the entire webinar at JavaScript for C# Developers webinar
Dan Wahlin teaches Web Development and .NET Visual Studio classes at Interface Technical
Dan’s instructor-led training includes JavaScript, AngularJS, jQuery, Node.js, HTML5, ASP.NET MVC, C#, and C# design patterns. Dan’s classes can be attended in Phoenix, AZ or online with Remote Live.
Webinar Transcription:
What we’re going to do is go through some of the key concepts and knowledge that you can actually carry over from the C# world to JavaScript. The target audience for this particular post is people with a C# background. You certainly could use any object‑oriented background, but the demos I’ll show will all be C#‑based. If you’re trying to move more into JavaScript, you’ll actually benefit from this as well, but everything’s going to be .NET‑based.
In this post, we’ll look into Why you need to start learning JavaScript and we’ll compare C# and JavaScript Syntax.
In future posts, we’ll address the following:
- Key Language Differences
- ECMAScript 6 (ES6) Features – The Future Look of C#
We’re going to start off with why would you want to learn JavaScript in the first place. If you live on the server side, or you’re building desktop applications, or something along those lines, then, why take the time to learn this?
The answer there is “There are a lot of good reasons to do it, such as single‑page applications or validation, and much more that we’re going to talk about.”
Why you need to learn JavaScript
If you’ve been writing C# code for a while and then look at JavaScript like this:
It looks like one big mess and is not the most pleasant language that you want to dive into. JavaScript feels really messy at first glance.
The good news is it’s not nearly that bad. It’s actually pretty nice to work with once you know some of the key aspects of the language and how it works.
With JavaScript, there are a few bumps along the way and I’ll point a few of them out later. JavaScript is actually very easy to get started with and you can do some really powerful things with it.
Why learn JavaScript in the first place? Really, it all boils down to if you’re building web applications and you want to do more on the client, then, this is a great way to go. JavaScript is the programming language of the Web. That’s not going to change anytime soon, whether you like it or don’t like it.
I started with JavaScript when it was actually called “LiveScript” back in the early ’90s. As I kept working with JavaScript, a lot of people were thinking I’m crazy, because I liked this language. I’ve actually always liked JavaScript in general.
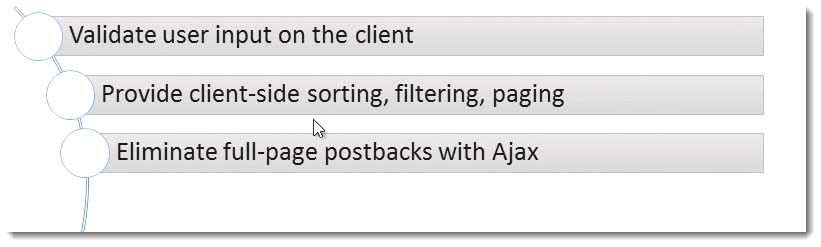
Today, JavaScript it’s very popular and there’s a lot you can do with it JavaScript also plays a critical role in our Web applications. As an example, you might want to do some client‑side validation.
Obviously, it’s nice to give the Client that type of instant feedback. You’ll of course have to validate on the Server-Side, as well, but this will give the client an instant feedback scenario.
You might also want to do some filtering of data, paging and sorting on the Client-Side so it feels like a desktop application – JavaScript would enable this.
One of the big downfalls, I think, of the traditional Web applications is that every time you blink, it feels like, you’re doing a full‑page postback.
With JavaScript, we can leverage AJAX and make asynchronous calls so that we can make more desktop‑like look and feel. It’s pretty snappy, you get the data very quickly. We’ll show an example later where it’s good on bandwidth and HTTP requests.
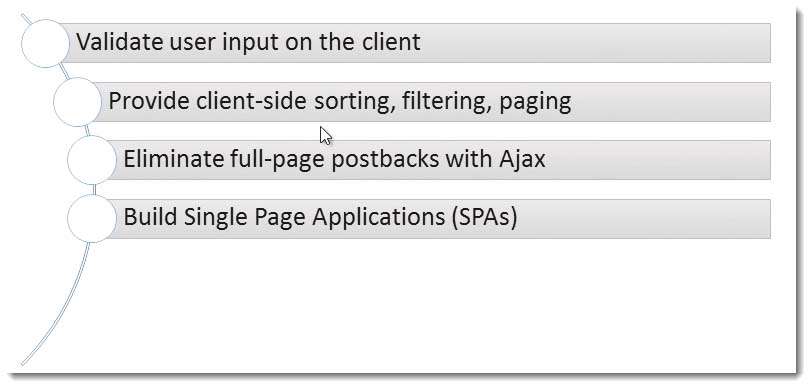
I mentioned Single‑Page Applications (SPA), these are very popular today. Frameworks like AngularJS, or Ember.js, or Backbone, these are all JavaScript frameworks, or libraries that you can use to do some powerful processing.
Today, we’re really moving a lot of data from the server‑side load down to the client side. I recently got a Galaxy Note 3 with a quad‑core processor right on my phone. Why not let the phone do more of the heavy lifting and go that route?
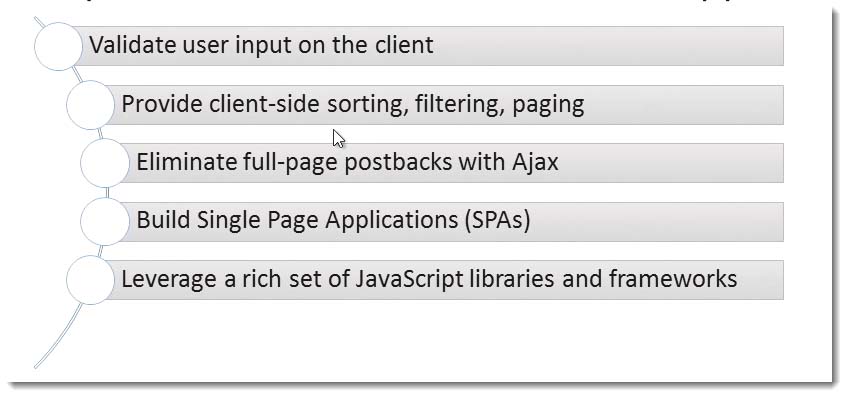
There’s a lot more you can do, as well you can leverage libraries. I mentioned jQuery which is another one that’s very popular. A lot of different things are JavaScript‑based. There’s much more we can talk about, but let’s do a demo of Server-side vs Client-side.
I’ll do a quick demo of a server‑side app versus a client‑side app. The first demonstration we’re going to look at is a pure ASP .NET app with C# on the back end. It has normal postbacks.
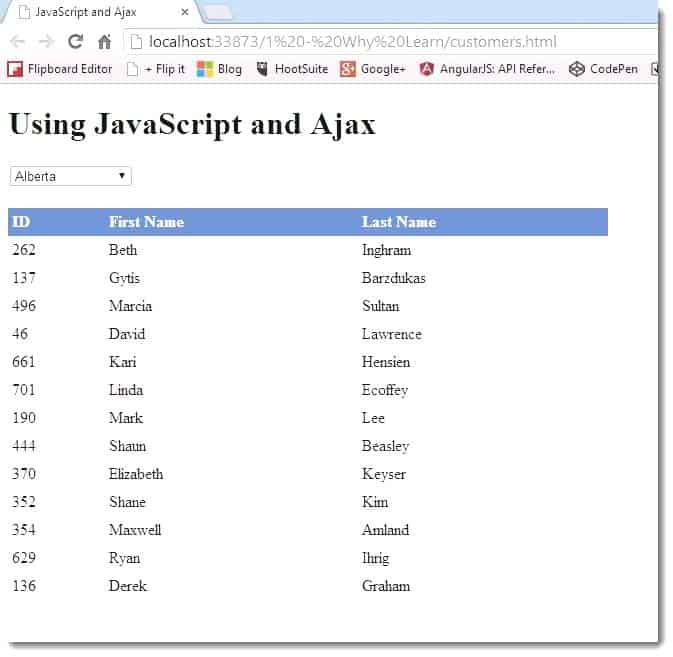
We’ll open it and you can see it’s very basic, just has a drop‑down.
As you switch the drop‑down, it’s going to load some customers.
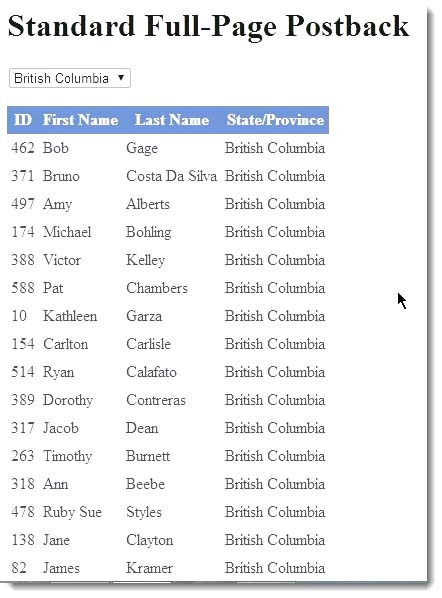
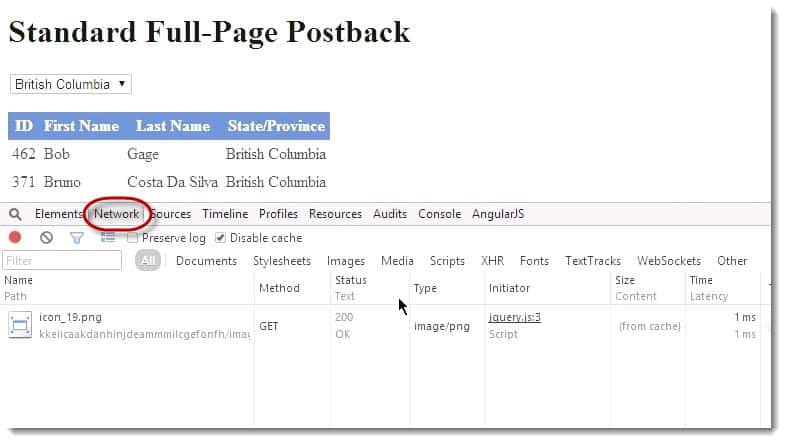
We’ll go load all the customers in British Columbia. No big deal, right?
JavaScript can really help us out here in some scenarios, especially, if you have a lot of data. The problem is having to bring back this entire table, which is a lot of data, actually, depending on the size of your record.
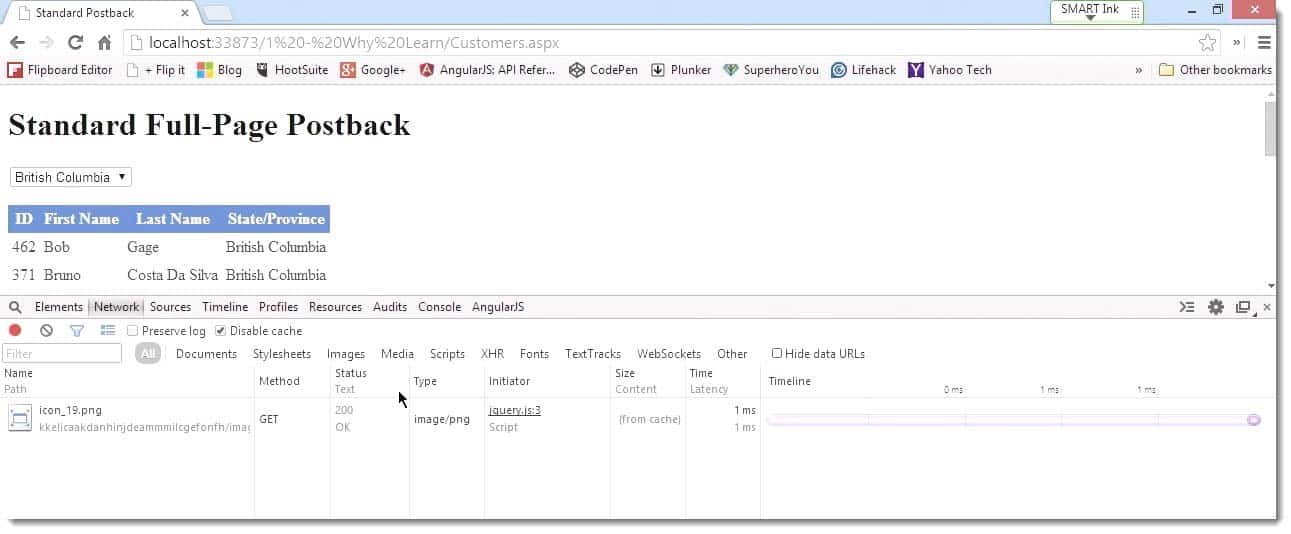
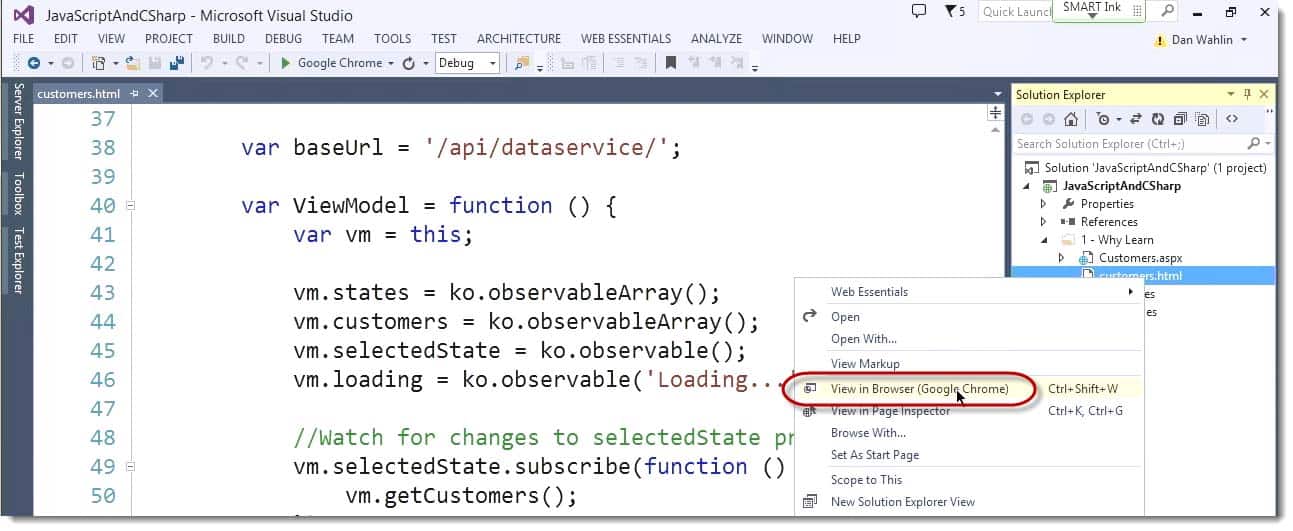
We’ll look at it using Chrome Developer Tools, you can hit F12 or do command or control‑shift‑I.
If We’re going to monitor the network requests. We can actually take a look at what is actually going back and forth over the wire.
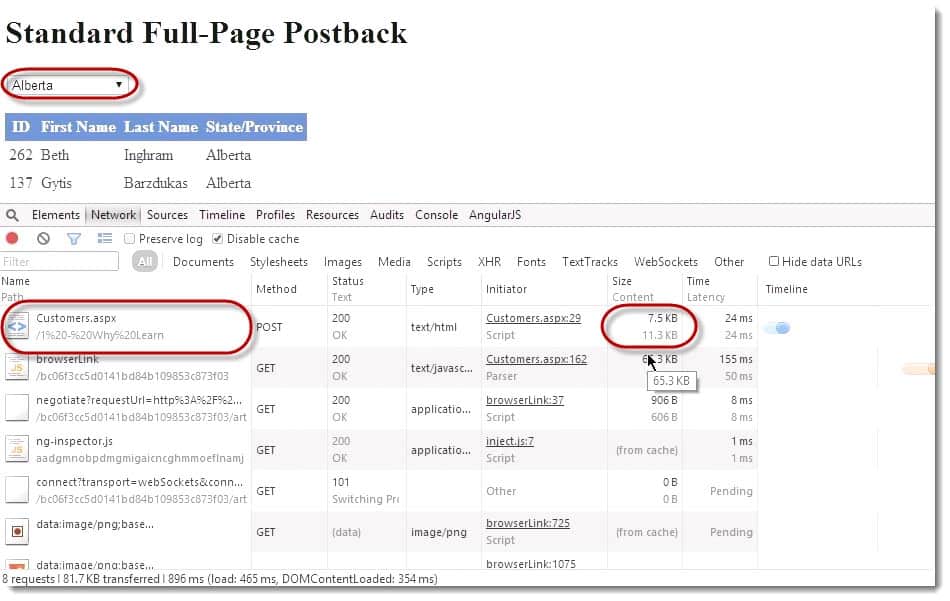
We’ll select Alberta from the dropdown.
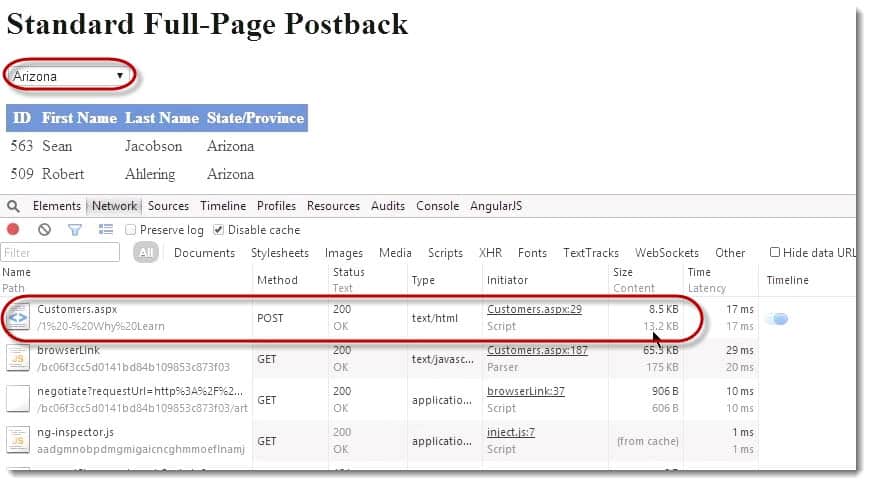
It looks like the size of that was 11.3K for this customer ASPX. Let’s go look at Arizona, there’s more in Arizona it’s 13K.
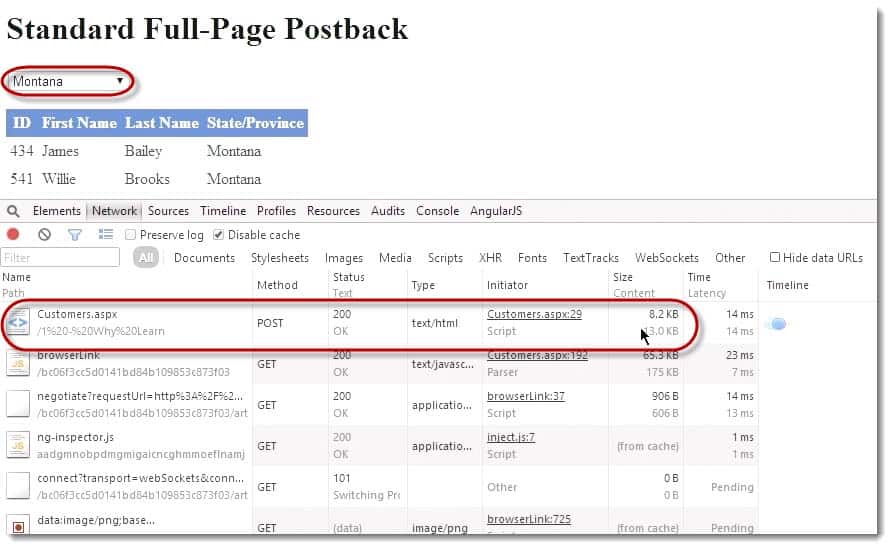
Let’s do one more. Montana is about 13K.
You can see the size of the page actually coming back is fairly consistent but it depends on your data.
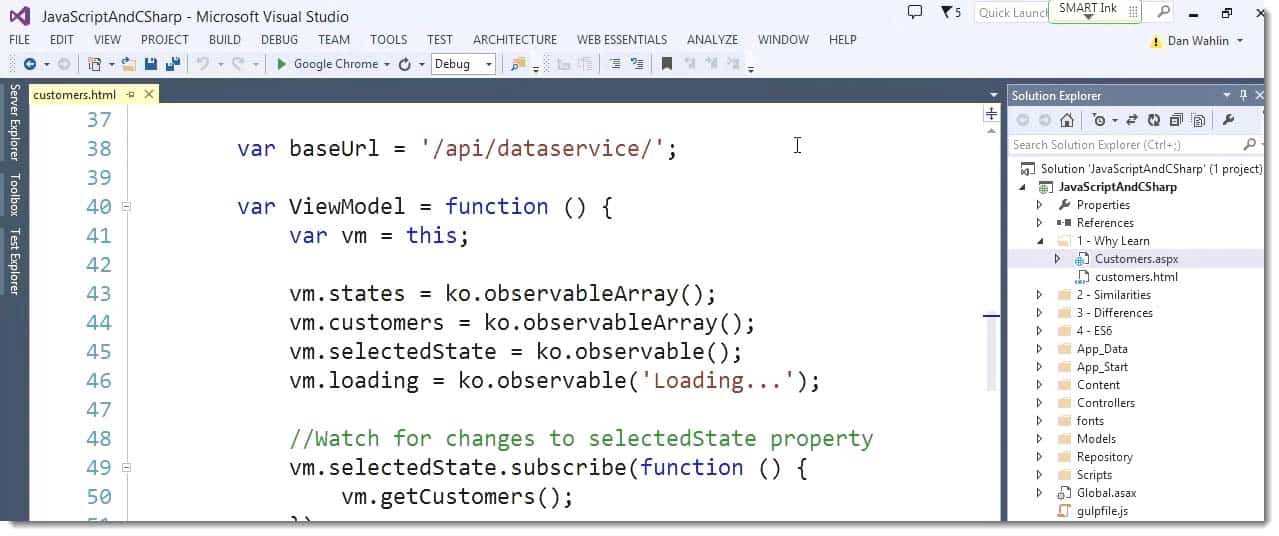
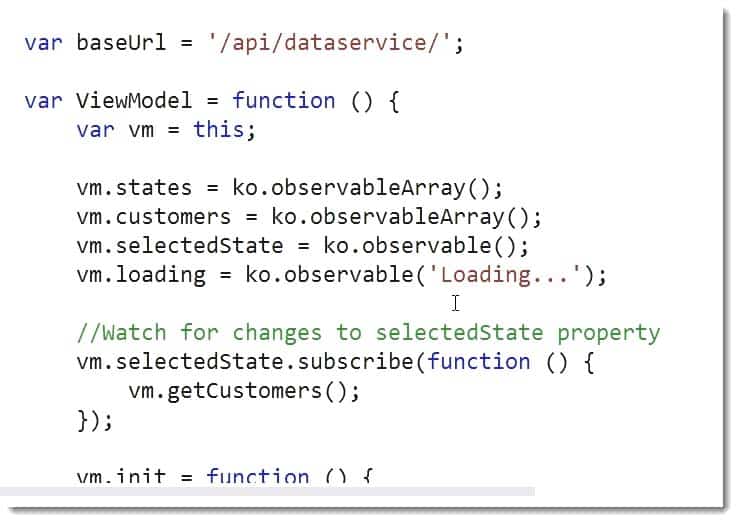
Now, let’s do the same app, but this particular app is using some JavaScript that you can see here.
This is using a little library called “KnockoutJS” to do data binding. It’s going to look the same, but let’s look at the actual data that’s sent back and forth.
Here’s the same type of app, but this is 100‑percent client‑side.
The server just serves up the initial HTML and then we make an API call, specifically Web API. This returns JSON data. It does the same thing, but let’s take a look at the size of the data that’s coming back now.
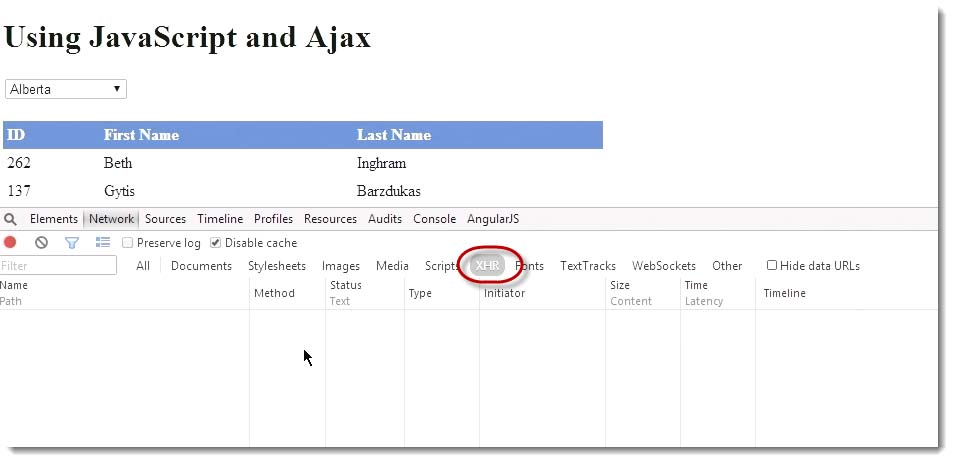
I’m going to click on XHR, which will mean our XML HTTP request, in other words, AJAX calls.
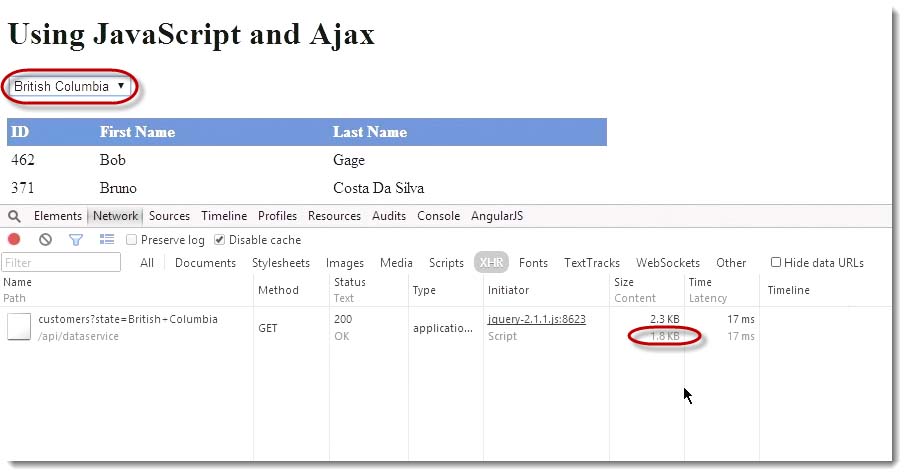
Let’s run British Columbia.
It looks like that was 1.8K of data. Not bad.
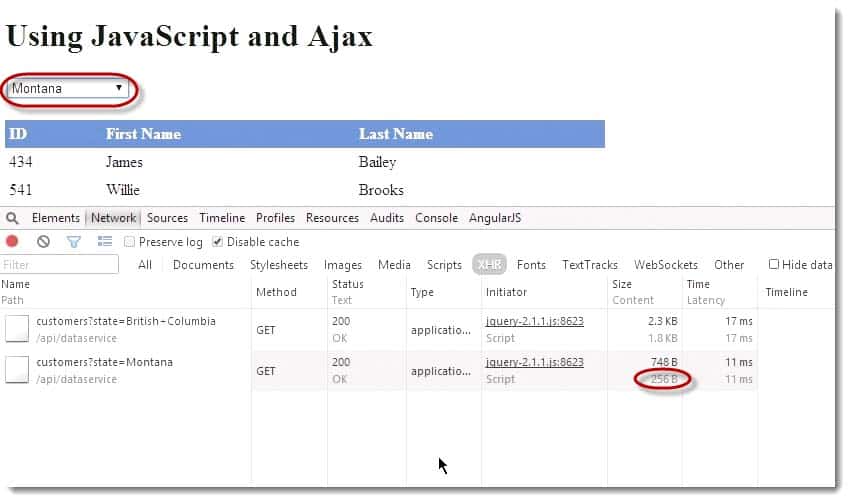
Let’s go to Montana again.
It looks like that was only 256 bytes. Not bad.
You can imagine if you’re designing your apps to run on a phone or a tablet or desktop, then this is a big deal.
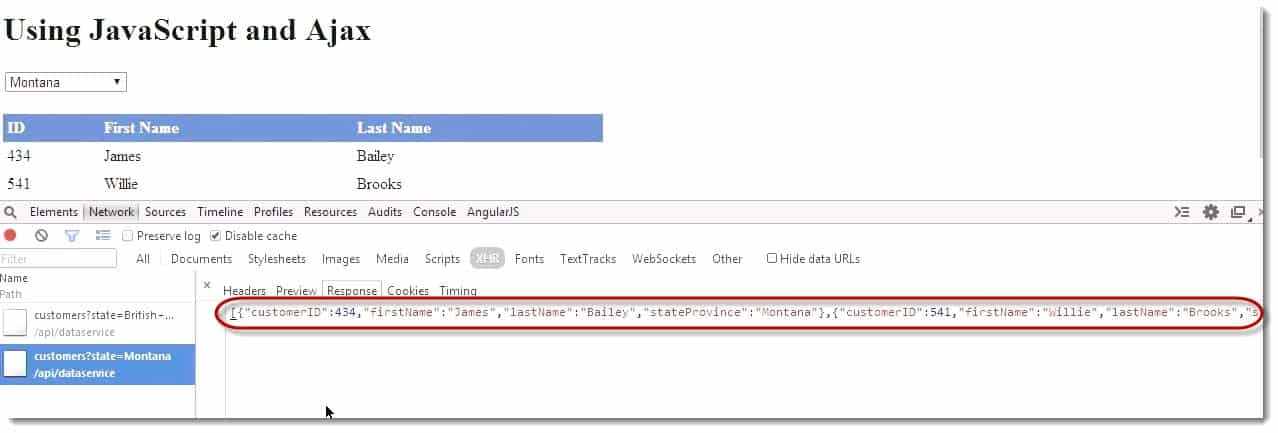
Now, by leveraging AJAX, I’m able just to send the raw data that you can see here.
Instead of having to send all the table tags and the TRs and the TDs back over to the client. That’s a quick look at one reason that you might consider JavaScript as you’re building your applications.
Similarities between JavaScript and C#
Now that you’ve seen the reason to learn JavaScript, let’s actually look at some the similarities between C# and JavaScript and how they relate.
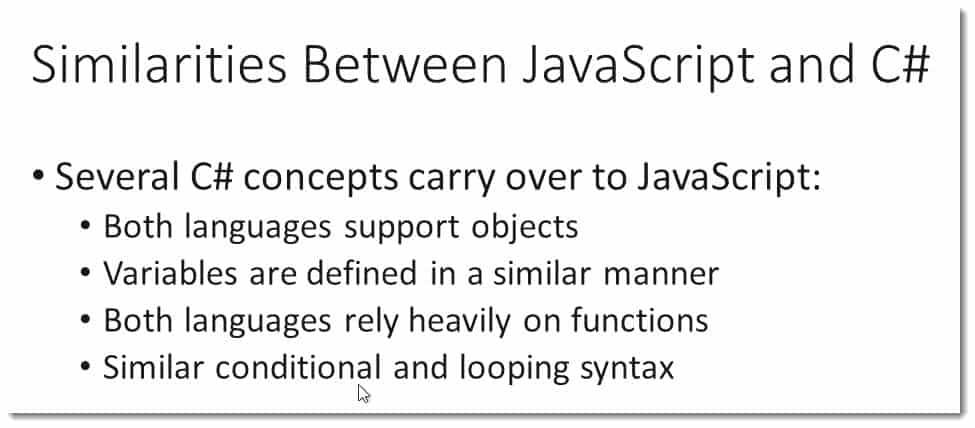
The good news is there are a lot of concepts that actually carry over if you already know C#. One of the things when you first learn C# or Java, or whatever your language is, is how to use the squiggly brackets {} and semicolons ; They also exist in JavaScript as well.
Both languages have some very close concepts that you can transfer over almost directly. For instance, they both support objects. You can actually create a new instance of an object in C# and in JavaScript and work with it. You’re going to see a little later today that the way you do the objects is certainly different, but very similar concept there.
Variables are very similar in both JavaScript and C#. In fact, if you use the var keyword for dynamic inferred typing in C#, then, you can also use the var keyword in JavaScript. Very similar yet very different though on the data types, which we’ll show as well.
Both languages use functions. I think any language out there uses a lot of functions. That’s very common.
Finally, the conditional “if” statements, “switch” statements and “for loop” statements are practically identical in both languages. We’ll display those as well.
In this demo I have some C# code in a class called “Similarities.cs.”
I’ve broken down different parts of this. Variables.
We’re going to talk about some properties and some other features.
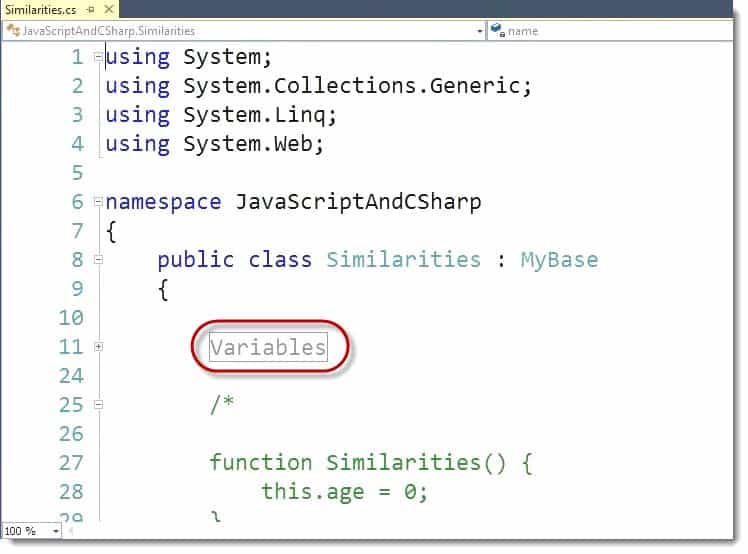
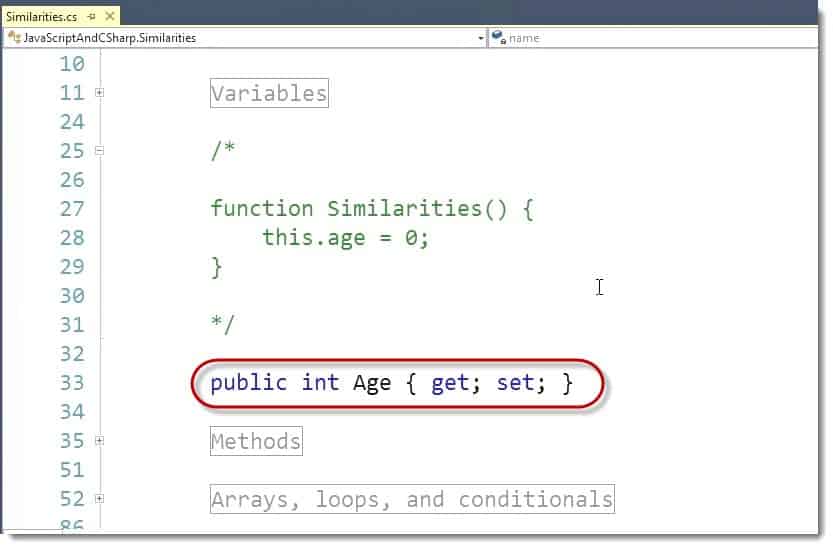
Let’s start with the one that’s open. In C#, we’re all used to doing something like prop tab tab to get a property definition. It looks like this.
You have a Get and a Set.
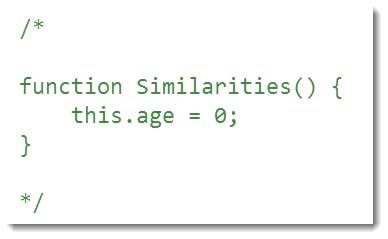
With the current version of JavaScript…keep in mind there is a new version that’ll be coming out, but it’s not widely supported yet, in browsers.
The current version, that this.age = 0 would be a very similar definition to a property.
It almost looks like a field it’s very similar.
You might wonder what the heck is this? It’s similar to C# however it changes context.
One thing to watch for in JavaScript, is that normally if you create a new Similarities here…we’ll call it “S”…and then you say, “S.age,” then, this would represent the Similarities, but the keyword “this” can change context.
Basically, whoever calls into “this” is what “this” is. Whereas in C#, it always represents the actual object itself. A little bit different but very similar as far as what you can define.
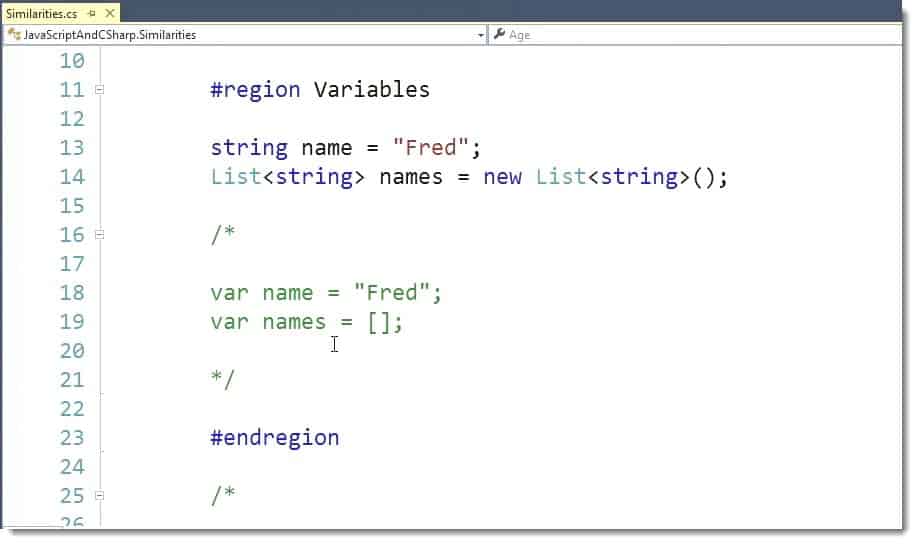
Let’s go to a simple variable.
You’ll notice that we have a string, “Fred,” and then, we have a list of string called “names.” This is what it would look like in JavaScript.
Note that I could have just as easily, if it was in a function, put var. Of course, as a field, you don’t do that, in C#, but you’ll notice that it’s almost identical. You’ll see though that the typing is going to be quite a bit different with JavaScript, as we’ll talk about in a moment.
Arrays can actually be defined in different ways, in JavaScript, but arrays are similar in that you can add items into a collection, like a list of string. The way they work though is actually quite a bit different which we’ll look at as well.
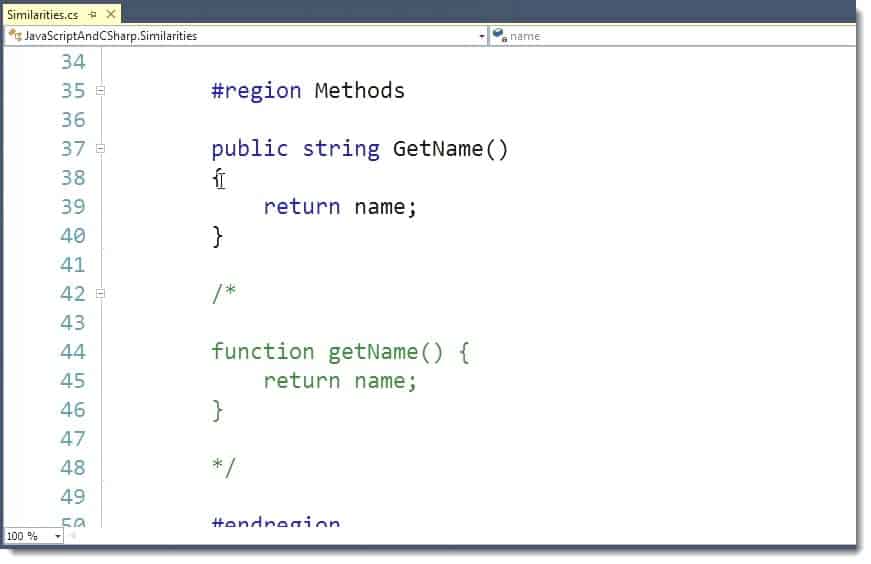
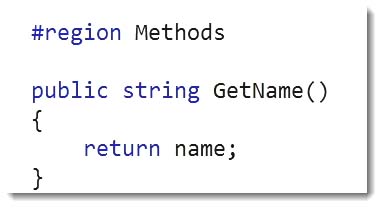
Methods.
We don’t officially call them “methods” in JavaScript. We call them “functions,” but it really doesn’t matter. A lot of people do say “It’s a method.” Basically, it’s a function that does something.
Here we have a C# method, called “GetName,” that returns a string.
This is the equivalent in JavaScript.
You’ll notice it’s almost identical, aside from needing to input the “function” keyword.
You’ll note that there’s no return type. JavaScript doesn’t specify the type that’s returned from functions. That is a little bit different yet very similar and easy to get started with.
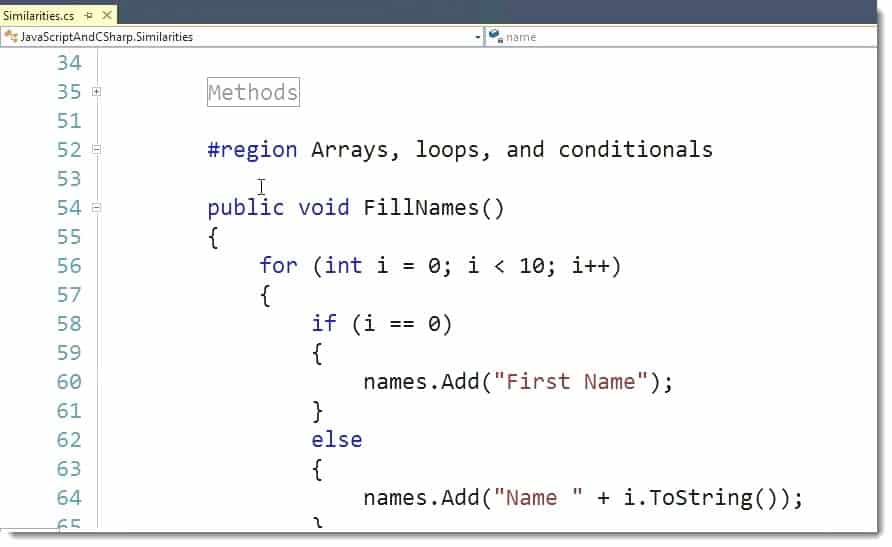
Arrays – Loops – Conditionals
Finally, Arrays, Loops, and Conditionals are also very similar. Here, we have a little field names.
Pretty standard C# code, a bit contrived, but good for the demo.
We’re going to loop through. As we loop, if it equals zero (0), we’re going to add into the list up top, the list of string, first name. If it’s not zero (0), then, we’re going to add name, plus, whatever it is as we’re looping.
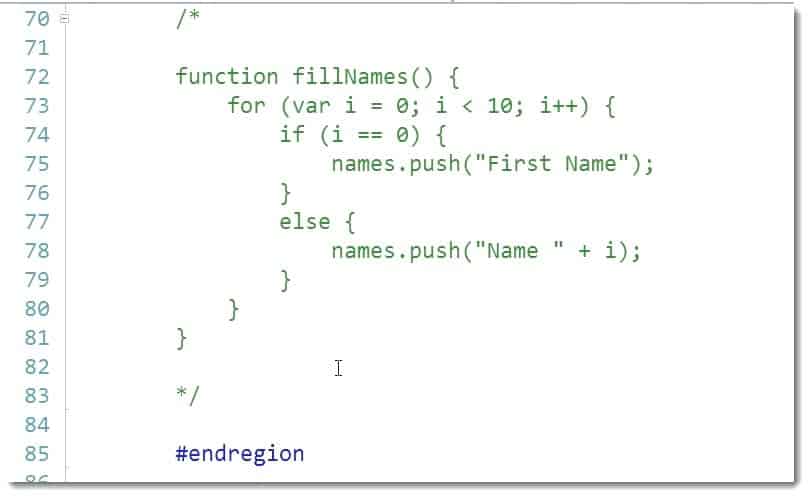
Let’s look at the JavaScript version. Again, very similar to C#.
We use the function. Notice that the for loop is identical, because we can use var in C# if we want, for type inference. The if is identical. As we move down, everything looks pretty good.
One of the big aspects we’ll talk about in the next section is that the conditionals in JavaScript are a little bit strange. This is the shark in the water that you’ve got to watch out for. We’ll address tge conditionals in the next post.
You May Also Like
AJAX, AngularJS, ASPX, Backbone, C#, Chrome Developer Tools, Conditionals, Dan Wahlin, Data Binding, ECMAScript 6, Ember.js, ES6, Full-Page Postbacks, JavaScript, JavaScript Syntax, JSON, KnockoutJS, Loops, Methods Arrays, Microsoft Visual Studio, Postbacks, Server-side vs Client-side, Single-Page Applications, SPA, Variables, Visual Studio, Web Applications, XHR
A Simple Introduction to Cisco CML2
0 3898 0Mark Jacob, Cisco Instructor, presents an introduction to Cisco Modeling Labs 2.0 or CML2.0, an upgrade to Cisco’s VIRL Personal Edition. Mark demonstrates Terminal Emulator access to console, as well as console access from within the CML2.0 product. Hello, I’m Mark Jacob, a Cisco Instructor and Network Instructor at Interface Technical Training. I’ve been using … Continue reading A Simple Introduction to Cisco CML2
Creating Dynamic DNS in Network Environments
0 643 1This content is from our CompTIA Network + Video Certification Training Course. Start training today! In this video, CompTIA Network + instructor Rick Trader teaches how to create Dynamic DNS zones in Network Environments. Video Transcription: Now that we’ve installed DNS, we’ve created our DNS zones, the next step is now, how do we produce those … Continue reading Creating Dynamic DNS in Network Environments
Cable Testers and How to Use them in Network Environments
0 727 1This content is from our CompTIA Network + Video Certification Training Course. Start training today! In this video, CompTIA Network + instructor Rick Trader demonstrates how to use cable testers in network environments. Let’s look at some tools that we can use to test our different cables in our environment. Cable Testers Properly Wired Connectivity … Continue reading Cable Testers and How to Use them in Network Environments










































Pingback: JavaScript for C# Developers – Key concepts of C# and JavaScript Syntax | Dinesh Ram Kali.
Pingback: ECMAScript 6 – The Future of JavaScript for C# Developers
Pingback: Differences between JavaScript Dynamic Syntax and C#