Setting BreakPoints in Visual Studio 2010 to troubleshoot C# and ASP.NET code
Setting BreakPoints in Visual Studio 2010 to troubleshoot C# and ASP.NET code
This a step by step guide on how to set breakpoints in Visual Studio 2010 in order to better troubleshoot c# and asp.net code.
Create a New Solution and add some code.

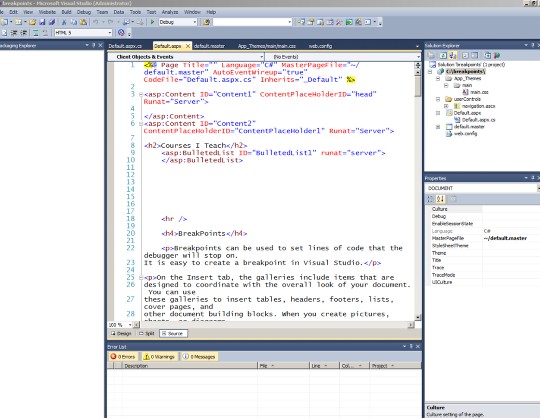
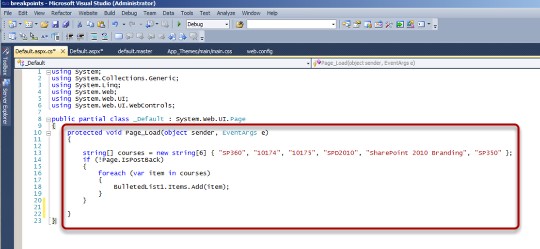
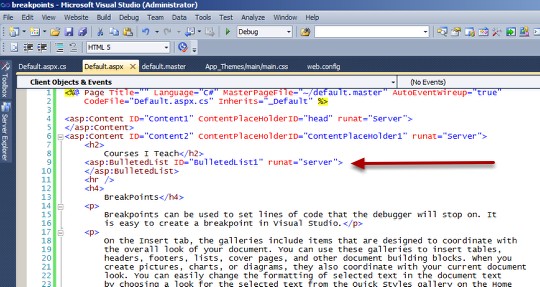
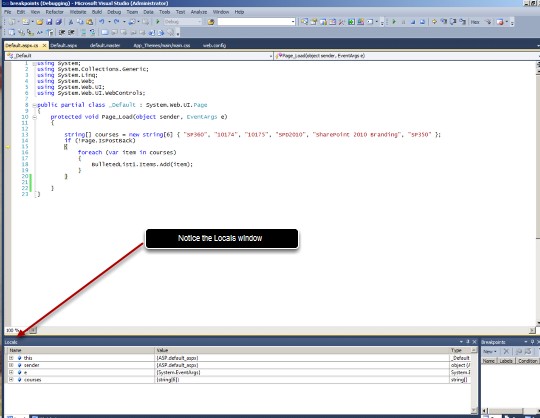
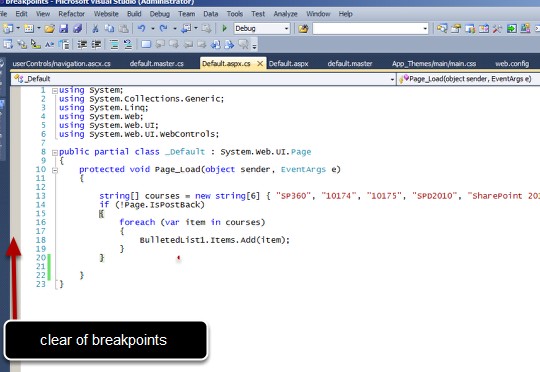
Here is a screen shot of the default.aspx.cs code file.

I create a string array called courses and populate it with the current courses I teach at Interface Technical Training. On the Page_Load event, if the page is not a post back, I populate the BulletedList1 server control with the values from the array.
Here is the asp.net code showing the bulleted list control.

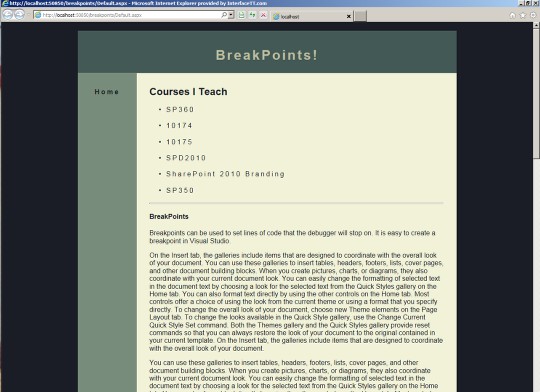
I use the keys Ctrl + Shift + F5 to build and run the web application on the local web server (built in to Visual Studio 2010) so that I can preview the page.

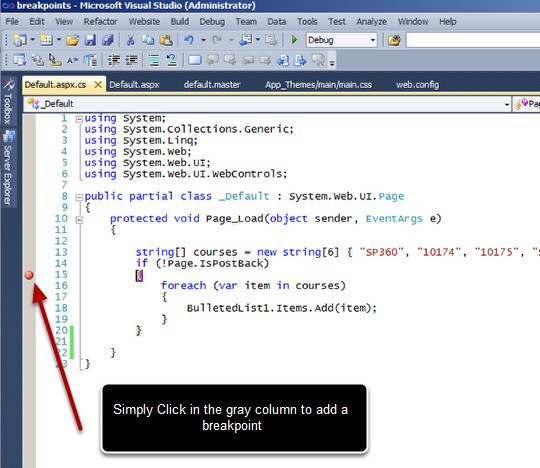
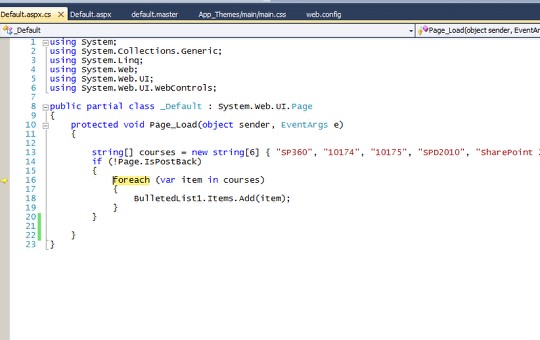
Adding the BreakPoints – I go back to the default.aspx.cs file in Visual Studio 2010 and I click in the left column to add a breakpoint at the beginning of the loop

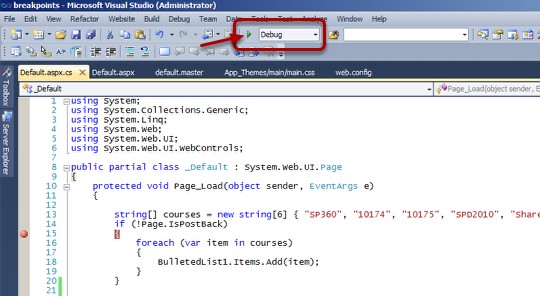
I'll build my project again just to make sure i have the latest version going by hitting Ctrl + Shift + F5, when that's done I'll click on the Debug Green Arrow to debug the application.

The first time I did this I got a message asking if I wanted to modify the config file to allow debugging. I said o.k. (no screen shot of that) I always go through a checklist before deploying to production to make sure to deal with settings like this that might have changed throughout the development process by the way.
Now the application is in Debug mode and will stop when it gets to the breakpoint (in my case line 15). Depending on how the Visual Studio work area is configured in most cases the Locals window will appear at the bottom.

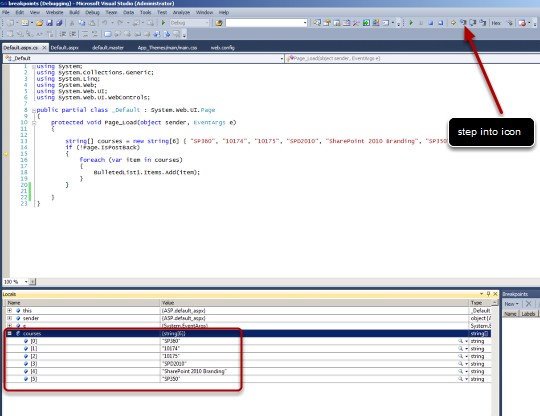
I click on the plus sign next to courses to expand the courses array and see the values.
Now I click on the Step Into Icon at the top and watch the Locals Window.

This starts to run the code one piece at a time.
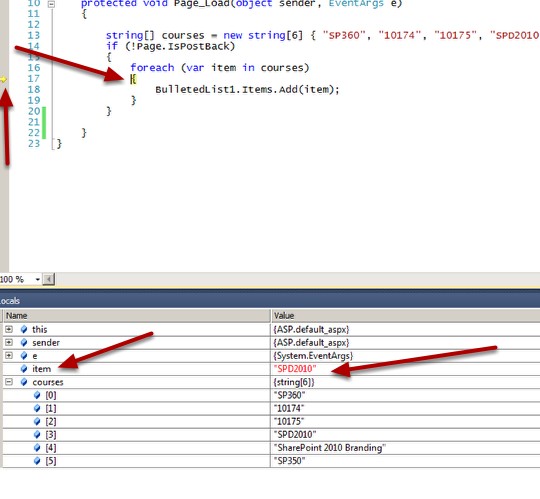
The foreach loop starts.

I keep pushing the step into icon (or push F11) in order to progress through the code, all the while watching the values in the Locals window.
As I go through the values of item change in the Locals Window.

Finally when the loop is done I'm sent to the Page_Load of the Master page and then to my user controls and finally to default.aspx where my page loads.

I go back to Visual Studio and my breakpoint is gone. If it wasn't, I'd simply click on it again to remove it.
That's how you add a breakpoint(s) in Visual Studio 2010!

You May Also Like
ASP.NET, BreakPoint, C#, CSS, Debug, master pages, visual studio 2010, xhtml
A Simple Introduction to Cisco CML2
0 3901 0Mark Jacob, Cisco Instructor, presents an introduction to Cisco Modeling Labs 2.0 or CML2.0, an upgrade to Cisco’s VIRL Personal Edition. Mark demonstrates Terminal Emulator access to console, as well as console access from within the CML2.0 product. Hello, I’m Mark Jacob, a Cisco Instructor and Network Instructor at Interface Technical Training. I’ve been using … Continue reading A Simple Introduction to Cisco CML2
Creating Dynamic DNS in Network Environments
0 643 1This content is from our CompTIA Network + Video Certification Training Course. Start training today! In this video, CompTIA Network + instructor Rick Trader teaches how to create Dynamic DNS zones in Network Environments. Video Transcription: Now that we’ve installed DNS, we’ve created our DNS zones, the next step is now, how do we produce those … Continue reading Creating Dynamic DNS in Network Environments
Cable Testers and How to Use them in Network Environments
0 731 1This content is from our CompTIA Network + Video Certification Training Course. Start training today! In this video, CompTIA Network + instructor Rick Trader demonstrates how to use cable testers in network environments. Let’s look at some tools that we can use to test our different cables in our environment. Cable Testers Properly Wired Connectivity … Continue reading Cable Testers and How to Use them in Network Environments