Creating a Visual Web Part for SharePoint 2010 with Visual Studio 2010
Creating a Visual Web Part for SharePoint 2010 with Visual Studio 2010
In this post, I am going to create a simple new visual web part for SharePoint 2010 with Visual Studio 2010. I already have SharePoint 2010 Server Installed along with Visual Studio 2010.
Visual Web Parts are awesome, they feel just like creating ascx controls with ASP.NET., very cool stuff and very fun.
A couple of things to keep in mind are that to work in a production SharePoint environment, you will have to work with your administrator to determine the appropriate Code Access Security settings and you may not be able to deploy anything other than a Sandboxed solution which the Visual Web Part is not (out of the box). But this is a step-by-step guide that I wished I had when I began to do my first one. Also, there are some specific settings I had to do to get started developing for SharePoint 2010, including installing a test development server with SharePoint 2010 which is not covered here. In addition I had to change my settings in Visual Studio to begin and that’s also not covered here, but are covered at Microsoft.com if you search for those topics. I didn’t want to make a 5000 step blog, otherwise I would have included them.
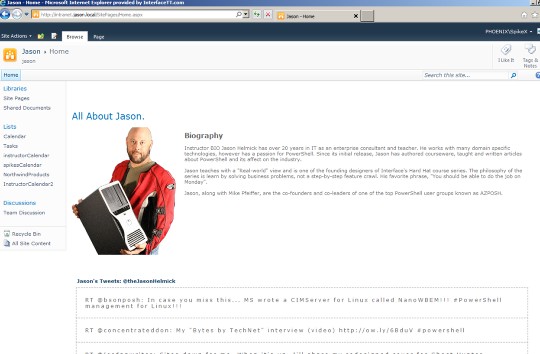
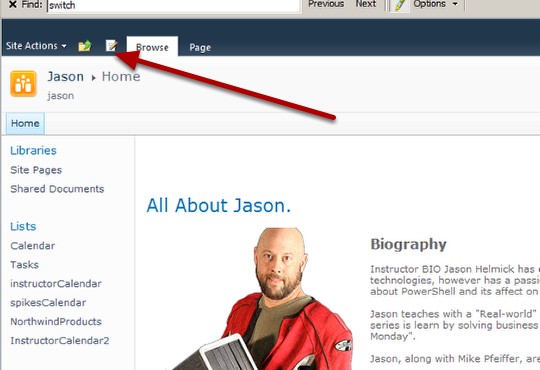
I start with the top level site of a Site Collection Open. This is my all about Jason Team Site.

Jason is an instructor at Interface Technical Training, he also runs the AZPOSH user group with Mike Pfeiffer, so I dedicated this site to him.
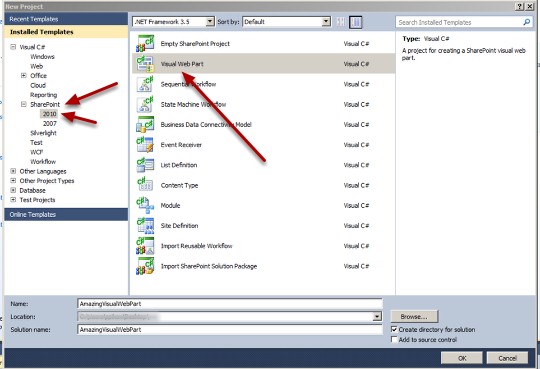
I also have Visual Studio 2010 open, and I'll create a new solution by clicking File>New>Project then I choose SharePoint 2010 as the category and choose Visual Web Part as my template.

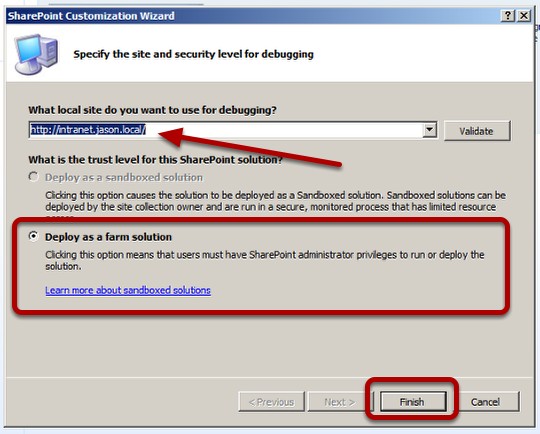
In this window I have chosen the Jason Site to test and debug on and I have to leave the default of Deploy as farm solution because you can't make a Sandboxed Visual Web Part. (out of the box) I'll click Finish.

As a developer I would always want to use Farm Solution however as a SharePoint Farm Administrator I always choose Deploy as a sanboxed solution if I can.
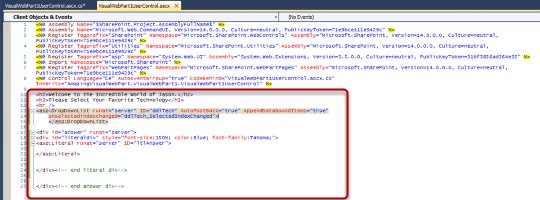
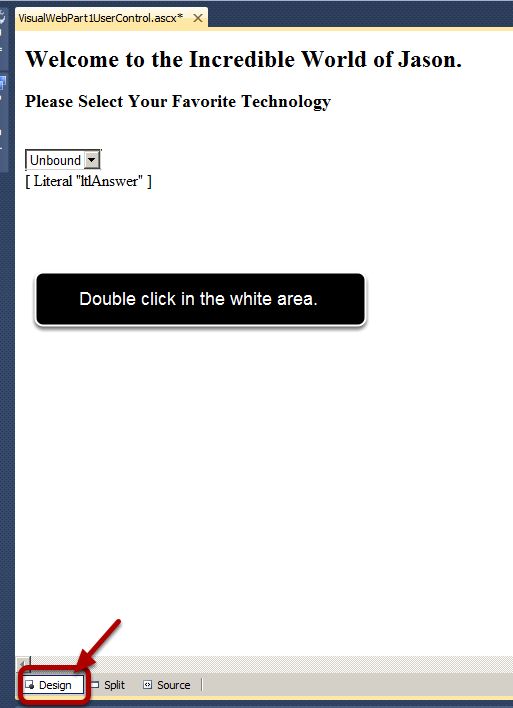
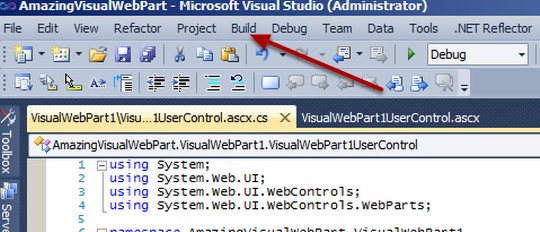
I open the VisualWebPart1UserControl.ascx file and add a couple of standard asp.net controls and some sweet html to the web part.

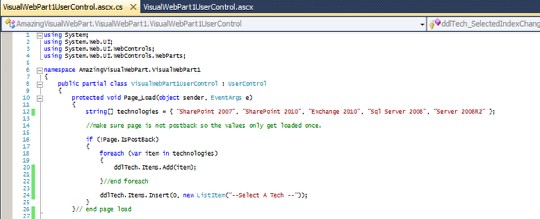
I click on the Design tab at the bottom of the ascx page to get into design view then I double click in the white area to get into the page_load event to write code to populate the drop down list.

I add some code to the Page_Load event for the drop down list control to be populated.

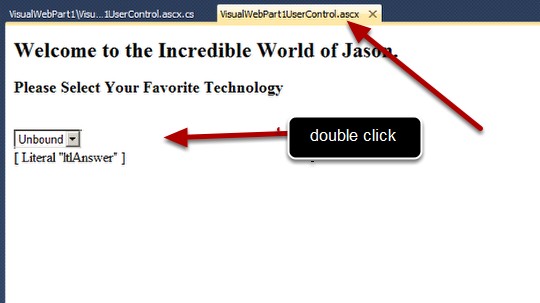
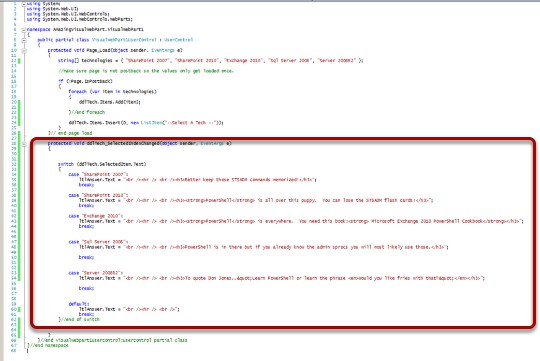
I click on the VisualWebPart1UserControl.ascx tab and then double click on the drop down list to write code to respond to the on index changed event and populate the Literal Control.

Here I add some code to the ddlTech_SelectedIndexChanged event.

When I'm done I hit CTRL + SHIFT + B to build the project and check for errors. I did and got no errors so I'm ready to deploy the web part.
I'll choose Buld > Deploy Solution to deploy the Visual Web Part to My Test Site.

You will see the progress in the bottom right of your Visual Studio window. Whe you see Deploy Succeeded, it's time to go to the website and try it.
Back on the SharePoint Site on the Home Page I click the Edit Icon to get into edit mode.

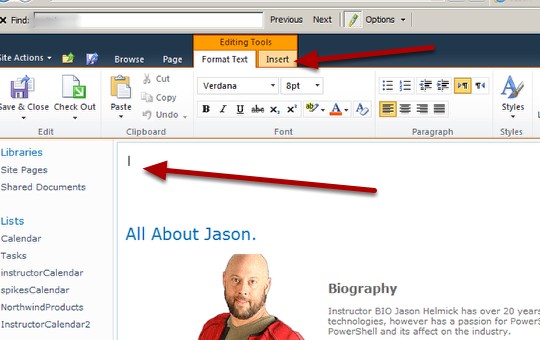
I place my mouse just before the A in All About Jason and hit enter a few times to give me some room.
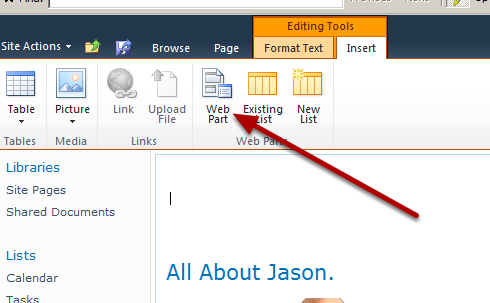
I click on the Insert Tab.

I click on the Web Part icon in the ribbon.

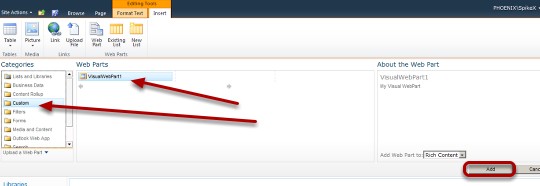
I choose the Custom Category and choose VisualWebPart1 and then click Add.

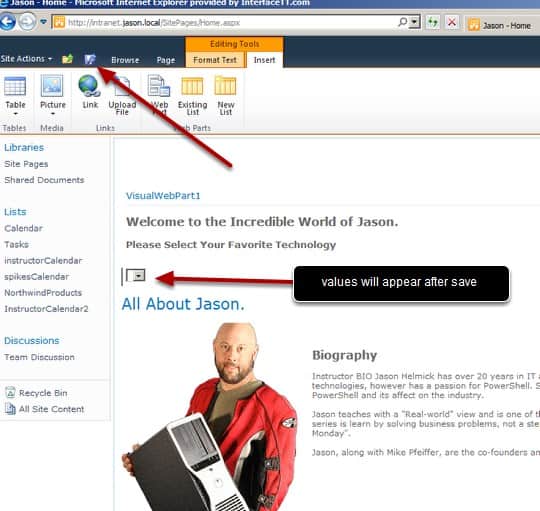
This places my new custom Visual Web Part on the Page. I'm done so I click the save icon.

I'm not sweating the fact that there are no values yet in the drop down list, those should appear after I click Save.
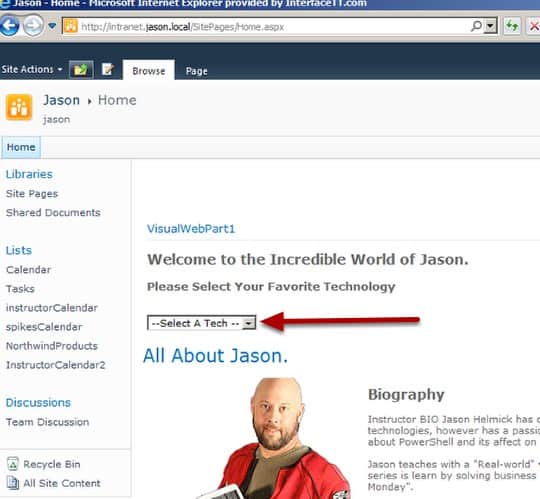
Now the web part appears with '–Select A Tech — as the default value.

Time to pick a technology!
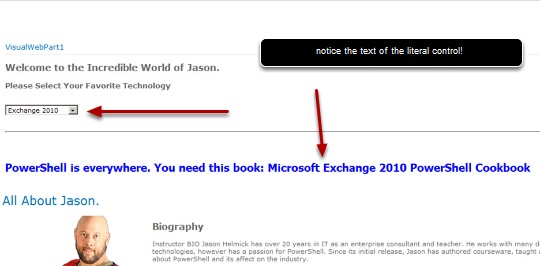
I'll select Exchange 2010 first and see what happens.

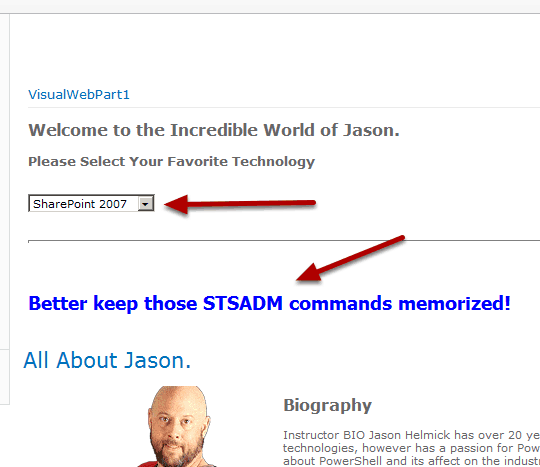
Now I'll select SharePoint 2007.

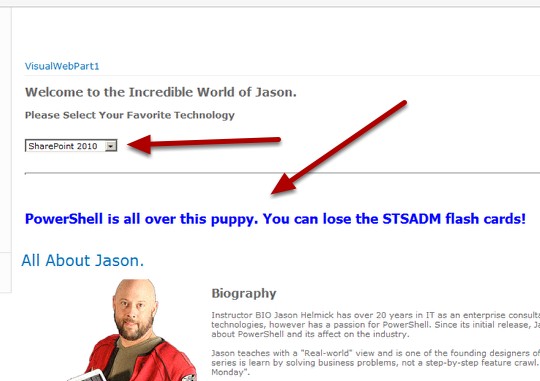
Let's try SharePoint 2010.

I would of course test each one but for now I think you get the idea.
That's it. If you make any updates you simply Ctrl + Shift + B to build your project then Build > Deploy Solution, Visual Studio will retract the old solution and do the other cleanup required before re deploying the solution with your changes.
Reality Check: Deploying Farm Solutions to SharePoint 2010 is not a 'off the cuff' decision. There are many things to consider. Whenever possible the Sandboxed solution is the way to go for many, many reasons. However I wanted to create a step by step blog of how to get started in a test / development non production environment.
You May Also Like
ASP.NET, asp.net 3.5, C#, SharePoint 2010, visual studio 2010
A Simple Introduction to Cisco CML2
0 3901 0Mark Jacob, Cisco Instructor, presents an introduction to Cisco Modeling Labs 2.0 or CML2.0, an upgrade to Cisco’s VIRL Personal Edition. Mark demonstrates Terminal Emulator access to console, as well as console access from within the CML2.0 product. Hello, I’m Mark Jacob, a Cisco Instructor and Network Instructor at Interface Technical Training. I’ve been using … Continue reading A Simple Introduction to Cisco CML2
Creating Dynamic DNS in Network Environments
0 645 1This content is from our CompTIA Network + Video Certification Training Course. Start training today! In this video, CompTIA Network + instructor Rick Trader teaches how to create Dynamic DNS zones in Network Environments. Video Transcription: Now that we’ve installed DNS, we’ve created our DNS zones, the next step is now, how do we produce those … Continue reading Creating Dynamic DNS in Network Environments
Cable Testers and How to Use them in Network Environments
0 731 1This content is from our CompTIA Network + Video Certification Training Course. Start training today! In this video, CompTIA Network + instructor Rick Trader demonstrates how to use cable testers in network environments. Let’s look at some tools that we can use to test our different cables in our environment. Cable Testers Properly Wired Connectivity … Continue reading Cable Testers and How to Use them in Network Environments





See what people are saying...